
批量数据渲染
问题
for 循环100000次
没加载完成我们看到的会是一直白屏;在我们向下滑动过程中,页面也会有卡顿白屏现象
定时器
时间分片,将十万个数据拆成多个页,每次渲染时插入一页,降低一次性插入大量数据的这个情况
setTimeout
requestAnimationFrame用于在下一次浏览器重绘之前调用指定函数的方法
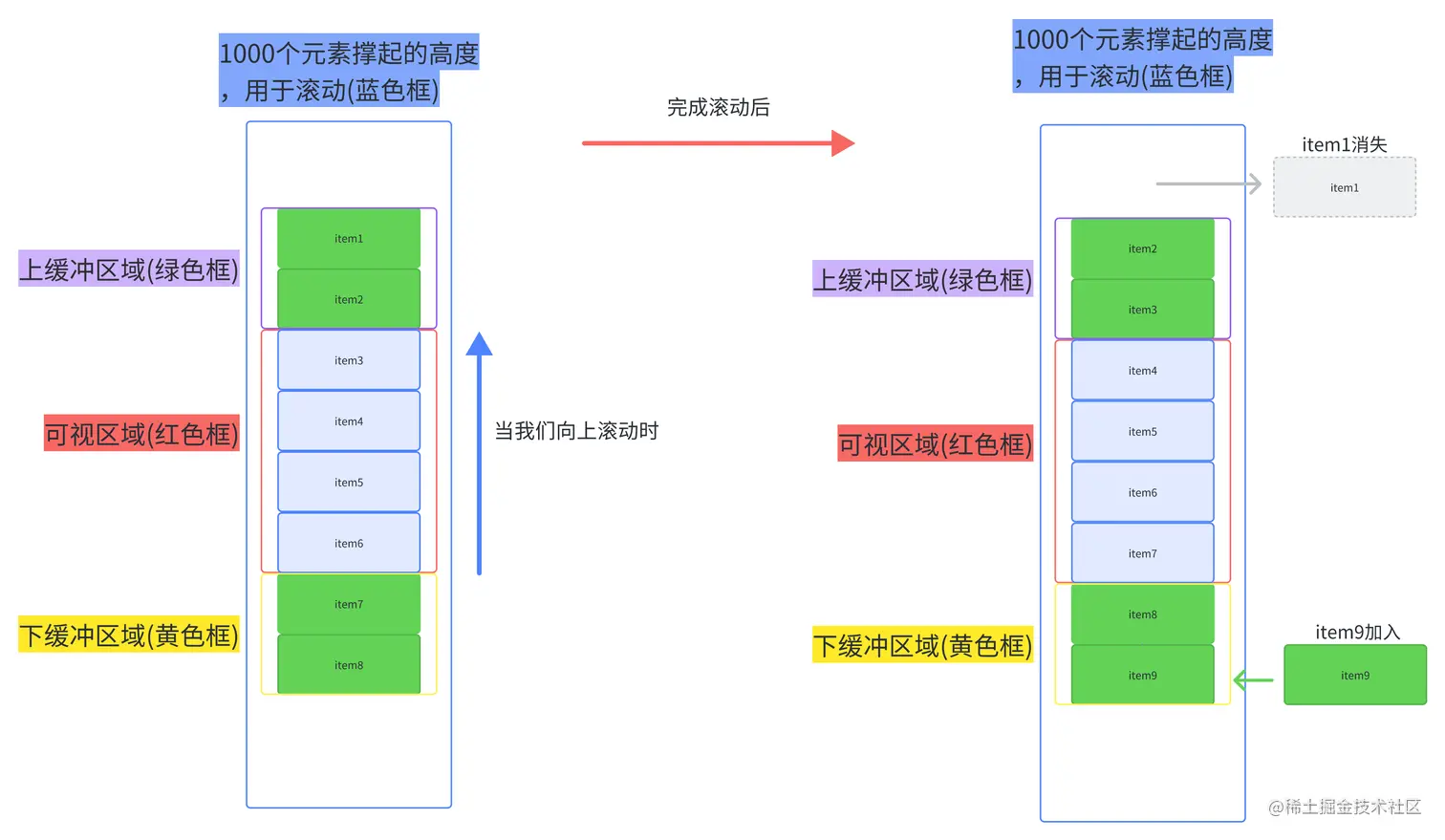
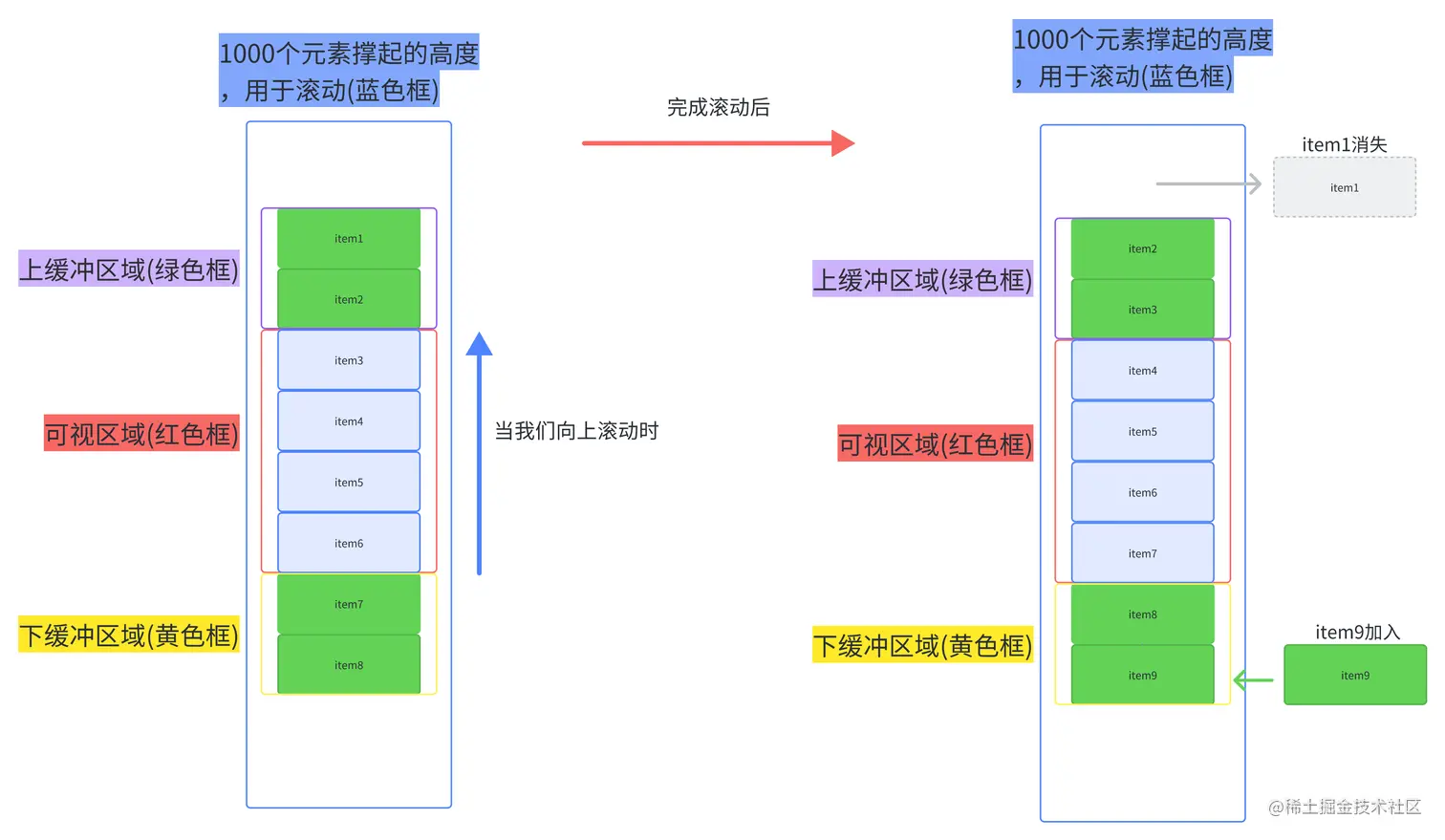
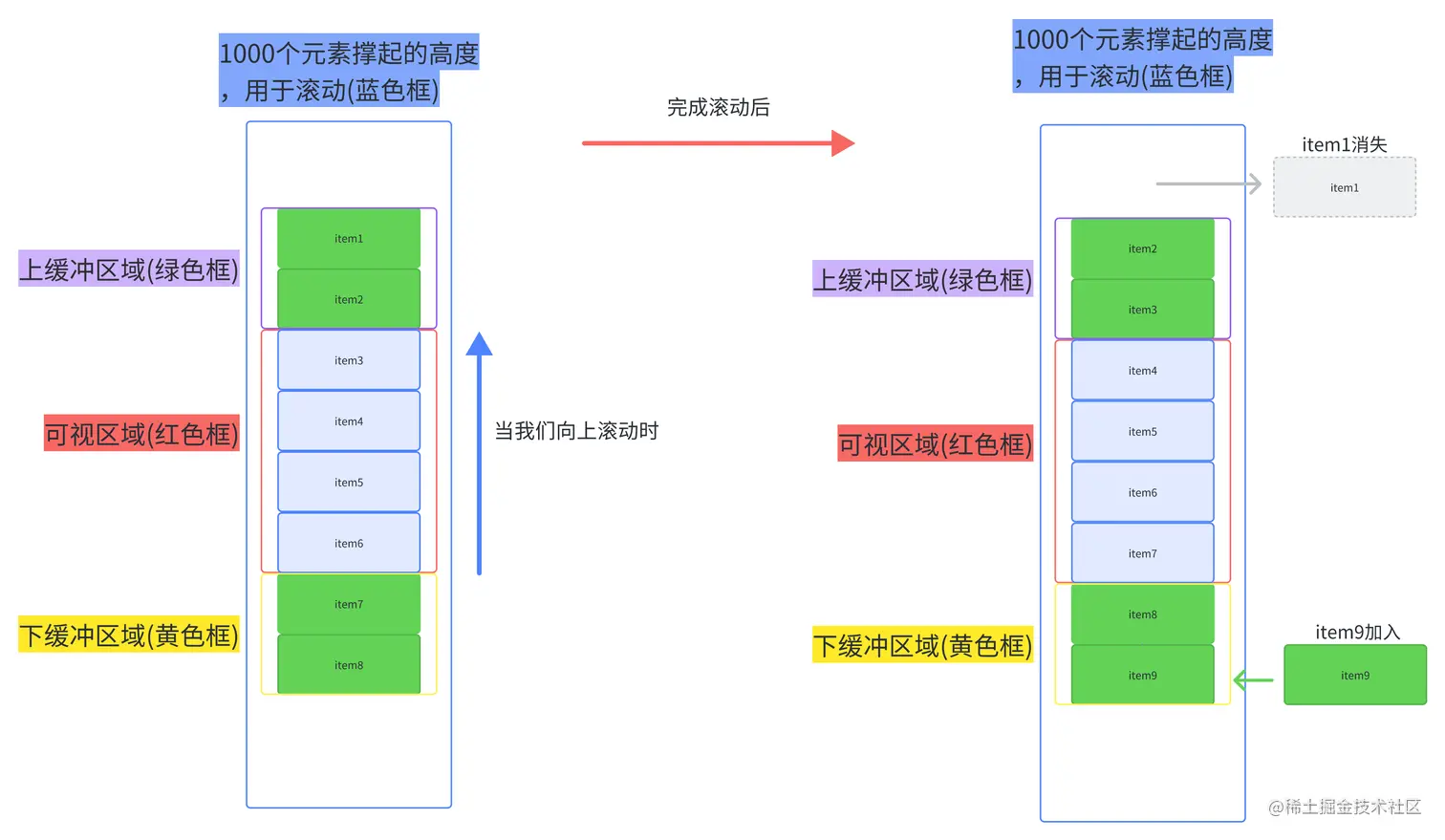
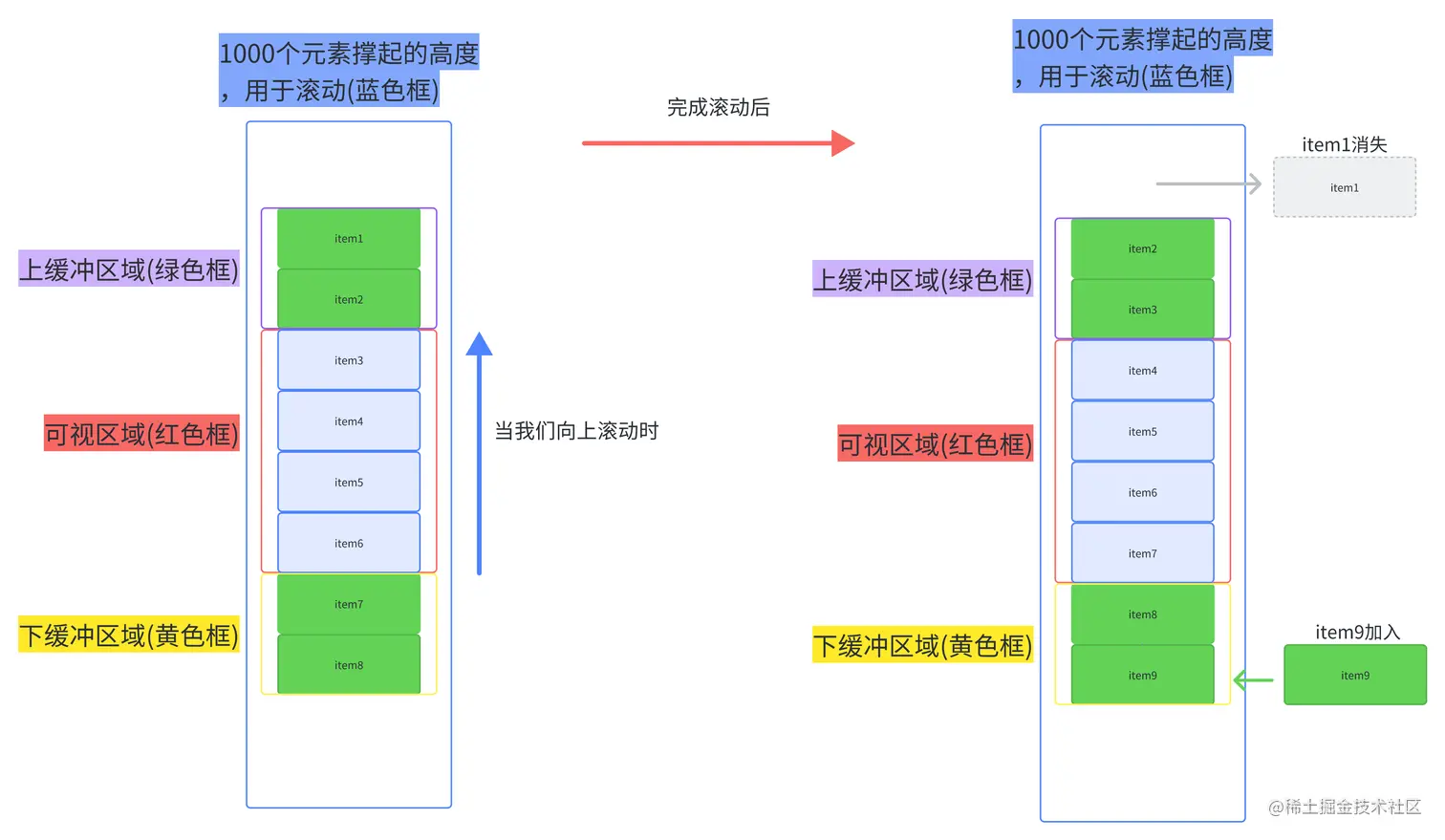
虚拟列表

当我们滚动到一个元素离开可视区范围内时,就去掉上缓冲区顶上的一个元素,然后再下缓冲区增加一个元素。这就是虚拟列表的核心原理了

for 循环100000次
没加载完成我们看到的会是一直白屏;在我们向下滑动过程中,页面也会有卡顿白屏现象
时间分片,将十万个数据拆成多个页,每次渲染时插入一页,降低一次性插入大量数据的这个情况
setTimeout
requestAnimationFrame用于在下一次浏览器重绘之前调用指定函数的方法

当我们滚动到一个元素离开可视区范围内时,就去掉上缓冲区顶上的一个元素,然后再下缓冲区增加一个元素。这就是虚拟列表的核心原理了